|
||
| 首 页 · 站长博客 · 用户注册 · 会员登陆 · 会员排行 ·最新主题 ·最近回复 ☆精华区 版权声明 ·论坛管理 |
| 楼 主 |
 index »
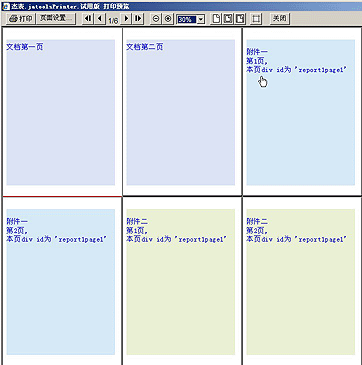
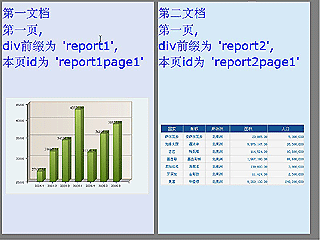
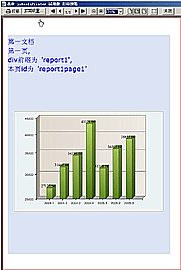
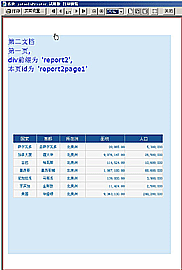
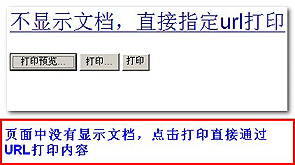
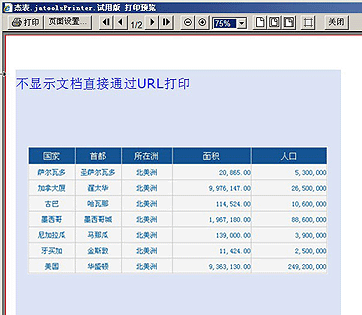
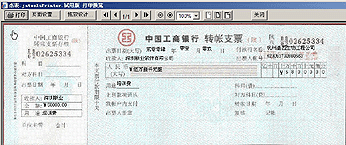
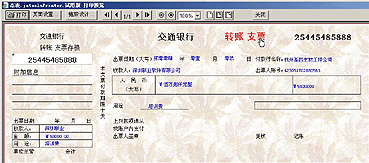
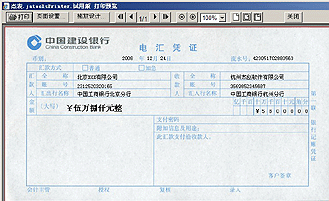
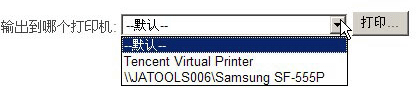
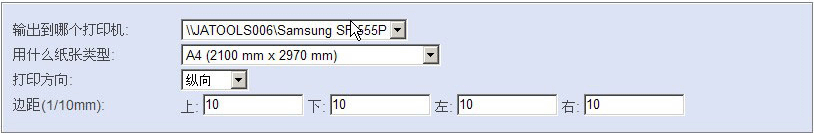
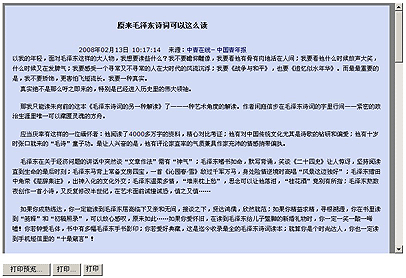
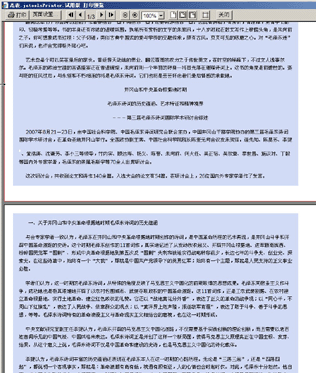
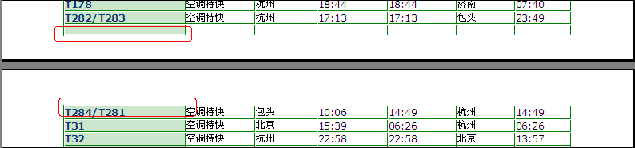
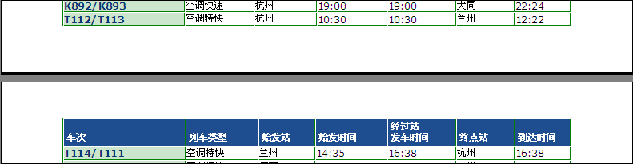
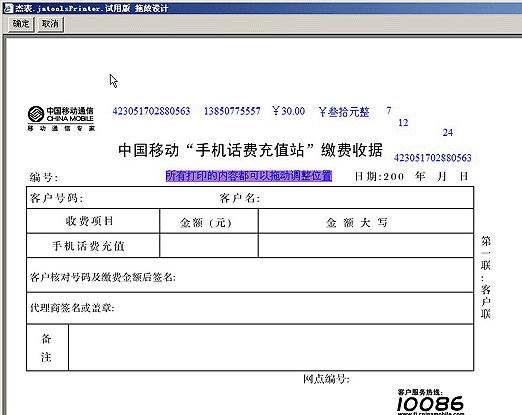
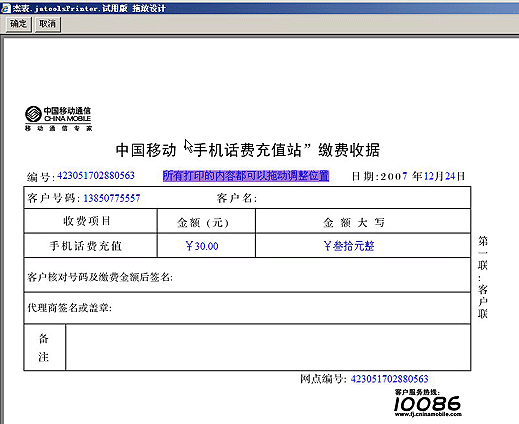
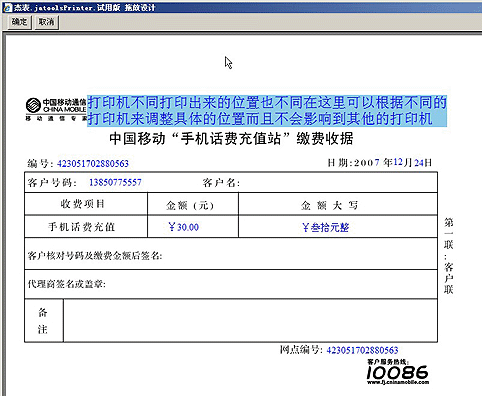
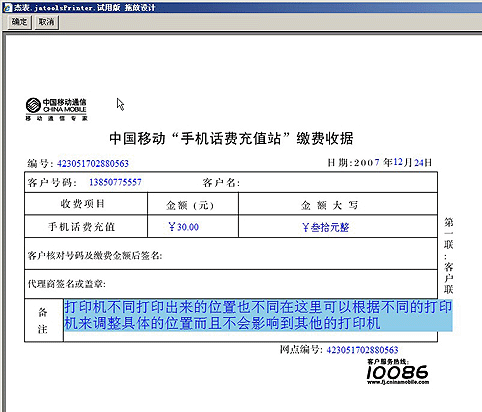
PHP原创源码发布区 » 如何用javascript设置打印机? index »
PHP原创源码发布区 » 如何用javascript设置打印机? |
||||||||||||
|
发表:2009-07-23 11:18:23 阅读 3741 次 回复 0 次 得分0 |  字号
字号
|
||||||||||||
|
| 页数1/1: 首页 « 1 » 末页 | |
| 发表回复:您还没有登陆,无法发表回复。请先[登陆] | |
| ||